Step 1
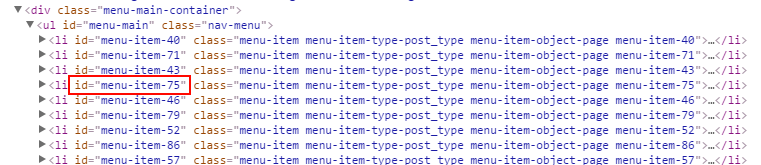
Add the menu item to a WordPress menu that you want to trigger the popup form. Then visit the site and find the unique ID of the menu item, you can do this by right clicking the item in your browser and clicking “Inspect”. Each menu item has an ID attribute such as menu-item-X where X is a number.

Step 2
Add the following code to the theme functions.php file (or use a custom code plugin).
1 2 3 4 5 67 8 9 101112 13 14 15 16 17 | add_action('wp_footer', function () { if (!class_exists('Quform')) { return; } echo do_shortcode('[quform_popup id="1"]'); ?> <script> jQuery(function ($) { $('#menu-item-75').on('click', function () { $('.quform-popup-link-1').trigger('click'); return false; }); }); </script> <?php }); |
add_action('wp_footer', function () {
if (!class_exists('Quform')) {
return;
}
echo do_shortcode('[quform_popup id="1"]');
?>
<script>
jQuery(function ($) {
$('#menu-item-75').on('click', function () {
$('.quform-popup-link-1').trigger('click');
return false;
});
});
</script>
<?php
});- On lines 6 and 11, change the number
1to the form ID - On line 10, change
menu-item-75to the unique ID of the menu item, from Step 1
1 2 3 4 5 6 78 9 10 111213 14 15 16 17 18 19 | function my_menu_popup() { if (!class_exists('Quform')) { return; } echo do_shortcode('[quform_popup id="1"]'); ?> <script> jQuery(function ($) { $('#menu-item-75').on('click', function () { $('.quform-popup-link-1').trigger('click'); return false; }); }); </script> <?php } add_action('wp_footer', 'my_menu_popup'); |
function my_menu_popup()
{
if (!class_exists('Quform')) {
return;
}
echo do_shortcode('[quform_popup id="1"]');
?>
<script>
jQuery(function ($) {
$('#menu-item-75').on('click', function () {
$('.quform-popup-link-1').trigger('click');
return false;
});
});
</script>
<?php
}
add_action('wp_footer', 'my_menu_popup');- On lines 7 and 12, change the number
1to the form ID - On line 11, change
menu-item-75to the unique ID of the menu item, from Step 1
My menu item does not have an ID attribute
If your menu item does not have an ID attribute, but it has a unique class such as page-item-34 then replace #menu-item-75 with .page-item-34 (note the hash symbol is now a dot).
Troubleshooting
If it doesn't work, double check that the form ID and menu item ID are correct. Also try going to Forms → Settings → Tweaks & Troubleshooting and make sure that the option Enable popup script is checked. You can also check the browser console for JavaScript errors which may indicate why it is not working.
