Generating Shortcodes – Video
Shortcodes help build page / post content and widget areas
React shortcode generator can be accessed when editing / adding any page, post or portfolio item. You can even add shortcodes via the React shortcode widget, which will allow you to add shortcodes into any widget area.
Here is where you can add shortcodes:
- Any widget area using React Shortcode widget
- Page, posts, portfolios or products content
- They can also be used in some other spaces such as Bottom of page pop out and Background captions
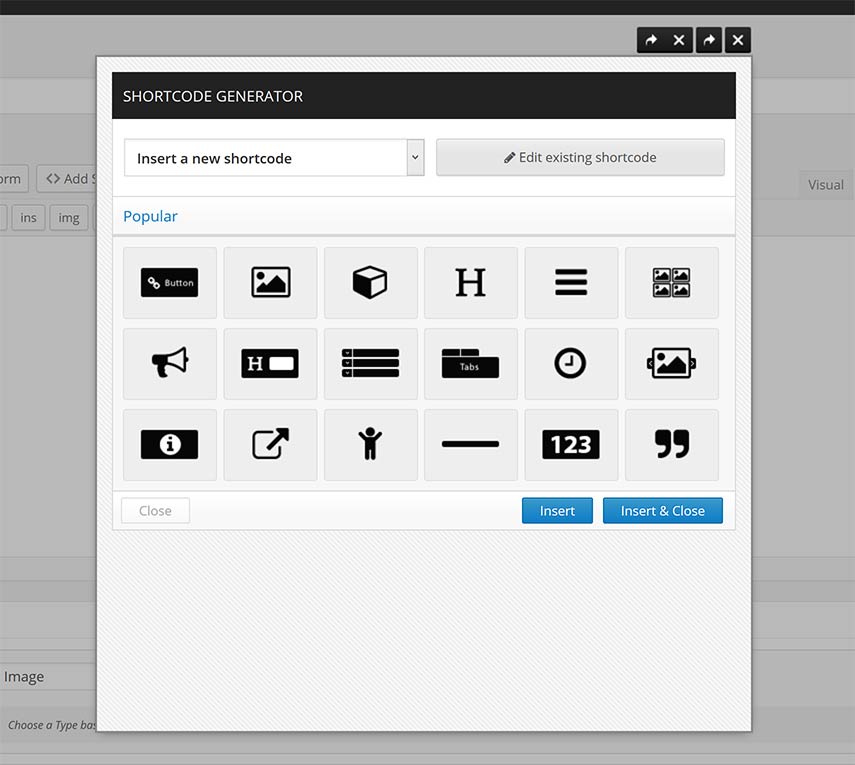
![]() Whenever you see the shortcode button (on left) you can click it to launch the shortcode generator.
Whenever you see the shortcode button (on left) you can click it to launch the shortcode generator.
Add shortcodes
Use the dropdown menu or click a Popular shortcode to generate the options. Each shortcode options has a description and tool tip help where necessary. Go through all the options with your preferences and then Insert into the page.
Edit shortcodes
Edit the shortcode at any time by selecting it then copy it. Open the Shortcode Generator and press Edit existing Shortcode, paste in the code and Edit.
List of available shortcodes
Click shortcode to see the examples on the React Demo Hub
HTML and extra shortcodes
Helps neaten your page code, and will insure no extra space is added by the text editor. You can use class=”” and style=”” to all of these shortcodes.:
List of HTML shortcodes
[h1 class="textcenter" style="padding: 10px;"]Example heading [/h1]
| Class | Example | Notes |
|---|---|---|
h1 | [h1 class="bold"]Heading[/h1] | |
h2 | [h2 class="bold"]Heading[/h2] | |
h3 | [h3 class="bold"]Heading[/h3] | |
h4 | [h4 class="bold"]Heading[/h4] | |
h5 | [h5 class="bold"]Heading[/h5] | |
p | [p class="textcenter"]Paragraph[/p] | |
b | [b]Bold[/b] | |
span | [span]Span[/span] | |
div | [div]Div[/div] | |
a | [a class="subtle-link popup-link" href="www.themecatcher.net"]Link[/a] | |
code | [code]Code[/code] | |
pre | [pre]Preformatted text[/pre] | |
table | [table]Table[/table] | |
td | [td]Table data[/td] | |
tr | [tr]Table row[/tr] | |
th | [th]Table head[/th] | |
ol | [ol][li]Ordered list[/li][/ol] | |
ul | [ul][li]Unordered list[/li][/ul] | |
highlight | [highlight]Highlight me[/highlight] | Highlights text with the primary colors |
dummytext | [dummytext length="short" val="2"]Before Dummy Text[/dummytext] | Adds Lipsum dummy text. You can use “short” or “long” for length and 1 – 5 in val |
Useful classes
You can add classes to many shortcodes and HTML you add to your content areas. Here are some useful generic classes you can use:
Responsive
| Class | Description |
|---|---|
hide-phone | Hides on phones. |
hide-tablet | Hides on tablets. |
hide-desktops | Hides on desktops. |
hide-large | Hides on larger screens. |
hide-mobiles | Hides on phones and tablets. |
phone-text-center | switch text alignment to center on phones. |
tablet-text-center | switch text alignment to center on tablets. |
mobile-text-center | switch text alignment to center on phones and tablets. |
phone-text-right | switch text alignment to right on phones. |
tablet-text-right | switch text alignment to right on tablets. |
mobile-text-right | switch text alignment to right on phones and tablets. |
phone-text-left | switch text alignment to left on phones. |
tablet-text-left | switch text alignment to left on tablets. |
mobile-text-left | switch text alignment to left on phones and tablets. |
phone-box-center | Move an elements alignment to center on phones. Works only if a width is set. |
tablet-box-center | Move an elements alignment to center on tablets. Works only if a width is set. |
mobile-box-center | Move an elements alignment to center on phones and tablets. Works only if a width is set. |
phone-box-right | Move an elements alignment to right on phones. |
tablet-box-right | Move an elements alignment to right on tablets. |
mobile-box-right | Move an elements alignment to right on phones and tablets. |
phone-box-left | Move an elements alignment to left on phones. |
tablet-box-left | Move an elements alignment to left on tablet. |
mobile-box-left | Move an elements alignment to left on phones and tablet. |
Text
| Class | Description |
|---|---|
highlighted-text | Adds the primary colors as a background to highlight text. |
text-alt | Makes the text color the Alt text color. |
text-prime | Makes the text color the Primary color. |
subtle-link | Add links to give it an colored underline. |
textcenter | Adds text-align center. |
textleft | Adds text-align left. |
textright | Adds text-align right. |
phone-text-center | Makes text-align center on phones. |
phone-text-left | Makes text-align left on phones. |
phone-text-right | Makes text-align right on phones. |
tablet-text-center | Makes text-align only on tablets. |
tablet-text-left | Makes text-align left only on tablets. |
tablet-text-right | Makes text-align right only on tablets. |
mobile-text-center | Makes text-align only on tablets and phones. |
mobile-text-left | Makes text-align left on tablets and phones. |
mobile-text-right | Makes text-align right on tablets and phones. |
fw-100 | Makes the font-weight 100. |
fw-200 | Makes the font-weight 200. |
fw-300 | Makes the font-weight 300. |
fw-400 | Makes the font-weight 400. |
fw-500 | Makes the font-weight 500. |
fw-600 | Makes the font-weight 600. |
fw-700 | Makes the font-weight 700. |
fw-800 | Makes the font-weight 800. |
fw-900 | Makes the font-weight 900. |
bold | Makes the bold text. |
underline | Gives the font an underline. |
italic | Makes the font italic. |
breakword | Will break words if it doesn’t fit within the container. |
big | For H tags only. Overrides the default font sizes to make it a little bigger. |
bigger | For H tags only. Overrides the default font size to make it much bigger. |
subtle-link | For A tags only. Makes a styled underlined hyperlink. |
popup-link | For A tags only. Makes the link open in a new window. |
react-smooth-scroll | For A tags only. Makes the link scroll to an anchor link smoothly. |