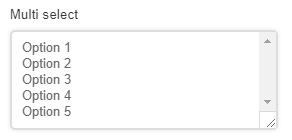
The Multi select element is a form element that lets the user choose multiple options from a list.

Settings
Basic
Label
Sets the label of the element.
Options
Sets the options that the user can choose form. The submitted value can be different from the option text by enabling the Customize values option and changing the value of each option. Set the default selected options by clicking the check (tick) icon for the option.
Description
Sets description text to display below or above the field.
Required
Sets the field to be required, i.e. the user must complete this field.
Styles
Label icon
Choose an icon to display in the label.
Field size
Sets the vertical height (using padding) and font size of the field.
Field width
Sets the width of the field, choose one of the preset sizes or choose a custom width.
Field custom width
If Field width is set to Custom enter a custom width using any CSS value.
Enable enhanced select
If enabled, the select menu will be replaced with an enhanced select menu script that is styled consistently cross browser.
Enhanced select placeholder text
Sets the text that should be displayed when there are no selected options.
Custom CSS class
Add a custom CSS class to the field, or multiple classes separated by a space.
Size attribute
Sets the height of the field, enter a number to that number of options at one time. Enter auto to set the height to show all options.
CSS styles
Add custom CSS styles to any part of this element by clicking Add a style, choose the selector that the style should apply to and enter the CSS into the box.
Labels
Sub label
Sets a small text label below the field.
Admin label
Sets the admin label which allows you to have different label text for the element when viewing entries and within notification emails than the label text shown in the form.
Tooltip text
Sets the tooltip text which is shown in a small popup when the user interacts with the tooltip trigger.
Tooltip trigger
Choose what the user will be interacting with to show the tooltip, currently the only choice for this element is Icon.
Tooltip event
Choose the event that will trigger the tooltip to show, the choices are Hover, Click, or Inherit which will inherit the setting from the parent Group, Page or Form setting.
Label position
Choose where to display the label relative to the field, the choices are Above, Left or Inherit which will inherit the setting from the parent Group, Page or Form setting.
Label width
If the Label position is set to Left enter a custom label width using any CSS value.
Logic
Enable conditional logic
Enable or disable the conditional logic for this element.
Logic rules
Add a logic rule to this element by clicking Add logic rule, then choose the element, operator and value that will trigger the rule.
Data
Validate submitted value
Checks that the submitted value is actually one of the configured options. Disable this if the options are set dynamically.
Dynamic default value
Enable or disable the dynamic default value for this element. This option allows the field value to be set from a URL parameter, block value, shortcode attribute or filter hook. See the Dynamic default value guide for more information.
Parameter name
Sets the name of the parameter to use as the source of the dynamic default value.
Show in email
If enabled, the submitted element data will be shown in the default notification email.
Save to database
If enabled, the submitted element data will be saved to the database and shown when viewing an entry.
Advanced
Unique ID
The unique element identifier is displayed here, you may need this for advanced usage.
Visibility
Sets the element to only be visible when viewing/editing entries (Admin only), or only visible to logged in or logged out users.
Validators
Add validators to the element which checks whether the data entered by the user is valid and displays an error message if it’s not valid. Available validators for this element are listed below.
- Prevent Duplicates – checks that the same value has not already been submitted
Translations
Depending on the current settings this tab may or may not be visible, you can translate the text of any relevant settings here.
