If you have modified any of the theme files (inside the wp-content/react folder), these changes will be overwritten when updating. Make sure you have a backup copy of the changes and make the change again to the new version of the file after the update. Any change you’ve made to a child theme will be unaffected, but we recommend you make a backup just in case.
Method 1 – automatic update
Step 1
This step only needs to be completed once, further updates can be installed by starting at Step 2.
Download the Envato WordPress Toolkit plugin from this link into a location you can easily remember.
Then, in your WordPress admin, go to Plugins → Add New.

Then click the Upload link at the top.

Click Browse and go to the location of the downloaded zip file and install it. When the plugin is installed, click Activate plugin.
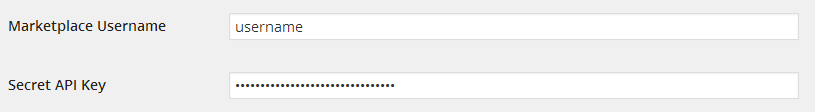
Once the plugin is activated, go to Envato Toolkit on the WordPress menu and enter your ThemeForest username and API key.
![]()

To find your API key, log in to ThemeForest and go to your My Settings page (hover your username in the top right of the page, click Settings), then click API Keys. If you do not have an API key you can generate one there.
Step 2
Go to Envato Toolkit on the WordPress menu and the list of themes you’ve purchased from ThemeForest will be shown on this page. Under React if there is a new version available click update automatically.
Step 3
Go to Appearance → Theme Options and click Save, to regenerate the cached CSS file.
Troubleshooting
If the theme does not show up in the list or you are having trouble with the automatic update, try these steps:
- Wait 5 minutes and refresh the Envato Toolkit page
- Double check you’ve entered the API key and username correctly
- Update using Method 2 below
Method 2 – manual zip update
Step 1
Download the latest React “Installable WordPress file only” from the Downloads page on ThemeForest.

Step 2
Log in to the WordPress admin and go to Appearance → Themes on the WordPress menu and Activate another theme, such as TwentyTwelve.
Step 3
Hover your mouse over the React theme and click Theme Details then click Delete in the lower right corner. Don’t worry your settings are safely stored in the database.
Step 4
Click the Add New Theme box at the top and click Upload Theme at the top.
Step 5
Choose the zip file you downloaded in Step 1 and upload the theme.
Step 6
Once the theme has uploaded, click Activate.
Step 7
Go to Appearance → Theme Options and click Save to regenerate the cached CSS file.
(Optional) If you’ve modified any files, make the modifications again to the updated files.
Method 3 – manual FTP update
Step 1
Download the latest React “Installable WordPress file only” from the Downloads page on ThemeForest.

Step 2
Extract this file and you will end up with a folder named react
Step 3
Log in to the WordPress admin and go to Appearance → Themes on the WordPress menu and Activate another theme, such as TwentyTwelve.
Step 4
Inside your FTP software, connect to your server and browse to the wp-content/themes/ folder.
If you’ve modified any of the theme files or want to make a backup of the theme then download those files or the entire react folder.
Delete the react folder from your server. Don’t worry your settings are safely stored in the database.
Step 5
Upload the react folder from your computer to the wp-content/themes folder on your server.
Step 6
Inside the WordPress admin and go to Appearance → Themes on the WordPress menu and Activate the React theme.
Step 7
Go to Appearance → Theme Options and click Save to regenerate the cached CSS file.
(Optional) If you’ve modified any files, make the modifications again to the updated files.
