You can add 2 Google Fonts on your site. One for headings and one for the content / default font.
We have added support for Google fonts that can be seen in the theme Options panel, at Global → Fonts. Choose the required font by clicking on the font preview image. If you want to change what the font is applied to, scroll down to the CSS selectors option and change the existing CSS selectors to suit your needs. Any matching elements on the page will be replaced.
Go to Google Fonts, find the font you like then click the Quick Use icon (as shown below).

Font Weights
From this page you can choose the font variations you would like. We recommend choosing one for bold fonts and one for normal fonts. However, if you want extra fonts with different weights, you can use easily use the font-weight classes (EG: “fw-100” (see more)) we have provided to a to change it.
Example: [h1 class="fw-800"]Bold Heading[\h1]
Note: Not all fonts come with weight variations.
Character set
Choose the correct character set for your language.
Add to React
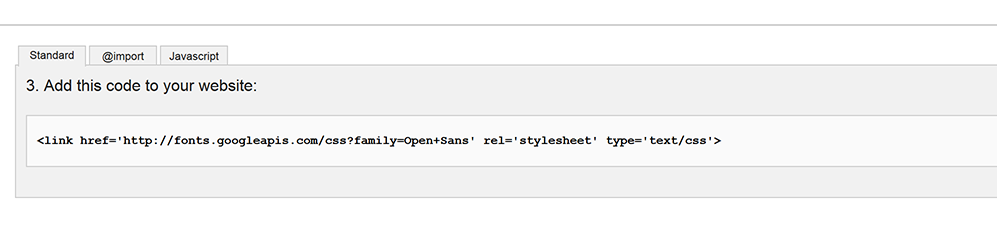
Copy the Standard font stylesheet link from section 3 on Google fonts – Quick Use. Paste it into Theme Options → Design → Fonts → Choose Fonts → Google font stylesheet

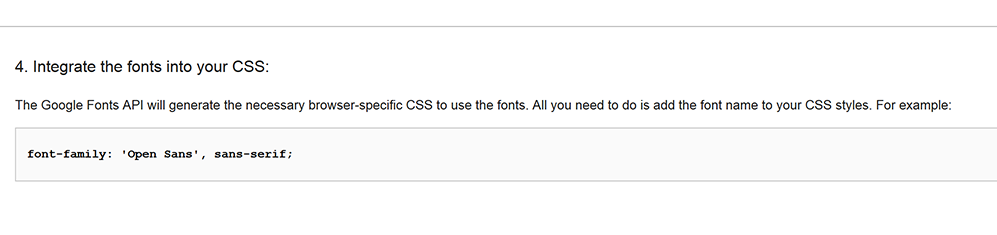
Copy the CSS code from section 4 on Google fonts – Quick Use. Paste it into Theme Options → Design → Fonts → Choose Fonts → Google font stylesheet