Add graphics to your Theme
Note: Do not confuse adding custom background images – the subject of this page – with Full screen Backgrounds component, which you can use to add background slideshows.
Adding “Texture”
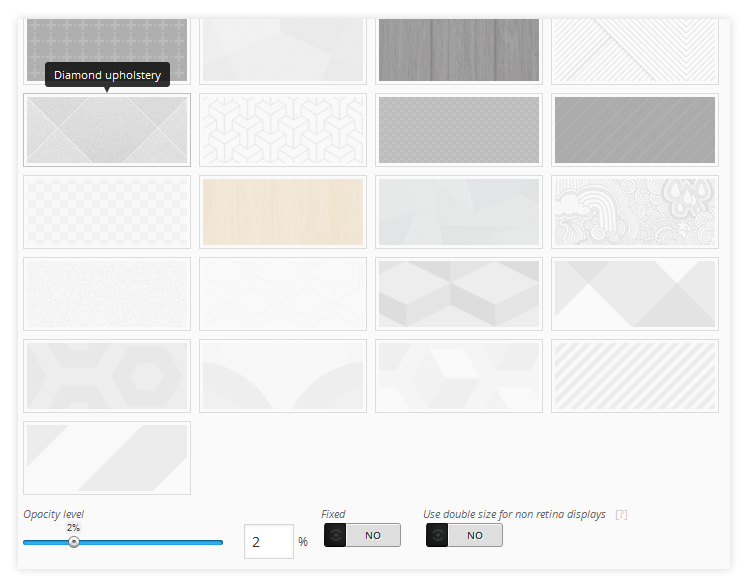
Theme Options → Design → Style → Theme styles → [select an area to edit] → TextureReact comes with 36 ready to use texture or pattern images. You can even adjust the Opacity level of each texture, giving you the ability to blend the textures better with your background color.
The Fixed option makes the background image fixed with regard to the viewpoint. This means the background image will not move with the area as you scroll down the page.
The Use double size for non retina displays option allows you to use a larger image for larger screens and a smaller image (50%) for smaller screens.

Adding “Detail”
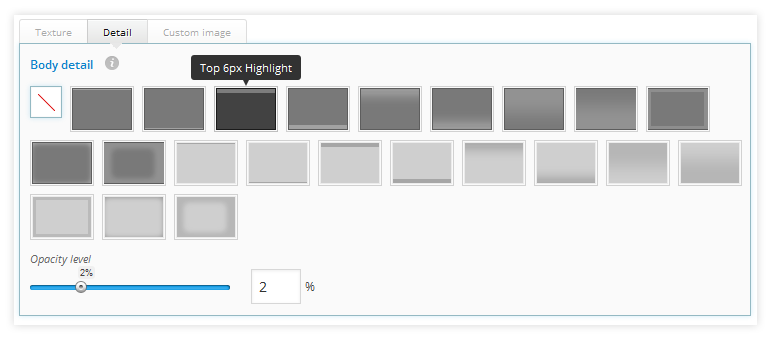
Theme Options → Design → Style → Theme styles → [select an area to edit] → DetailWe have added some useful subtle graphics and CSS3 shadows to enhance your theme design. Some are optimized for lighter background colors and some for darker colors (notice the light and dark gray background color on the example images). You can also fine tune the blend by adjusting the Opacity level.

Adding custom background images
Theme Options → Design → Style → Theme styles → [select an area to edit] → Custom image1: Select an image from your computer
Select an image from your computer or from the previously uploaded images in the WordPress Media library.
2: Set your retina preferences
You can use an additional image for retina displays (and smaller devices of your choice). It is usually the same image but double the size for better quality. When asked Is this a retina ready image? you would select Yes, which means the new image will be halved so that it displays at the same size as the original image. If you select No, the image will display at normal size.
Alternatively, if you want to use your main image you can do so too. You can either choose to “do nothing”, in which case your main image will display at its original size (not retina ready), or to optimize this original image for Retina ready devices (and smaller devices of your choice) using the Use the above image at 50% option.
3: Change the image display settings
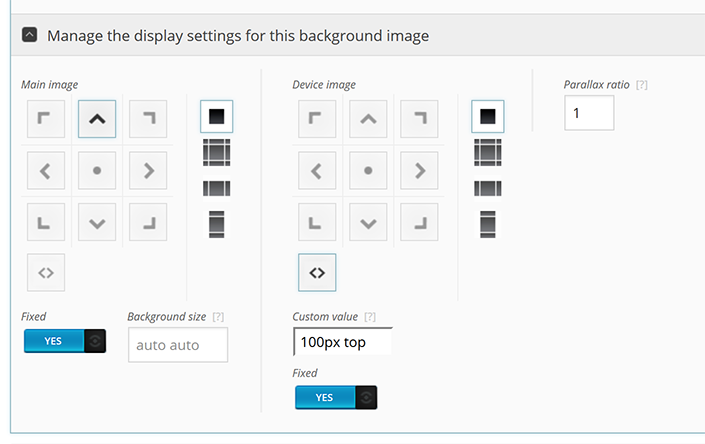
Click on the Manage the display settings for this background image toggle to reveal more options. Here you can set popular CSS background styles to your image for all devices and add Parallax effects.

Parallax effects
If you set the Parallax Ration to anything other than 1, the background image will scroll at a different speed than the page, creating a parallax effect. Setting it to 0.5 will make it scroll at half the speed, setting it to 2 will make it scroll at twice the speed.
