To use reCAPTCHA v2 (“I’m not a robot” checkbox) follow the 4 steps below.
Step 1
You will need both a Site and Secret key, you can get these from Google for free by clicking here. When creating the keys choose reCAPTCHA v2 – “I’m not a robot” tickbox.
Step 2
Next, put the code for the reCAPTCHA into the form HTML. Copy and paste the following code into the form at the location you would like the reCAPTCHA to appear.
1
2
3
4
56
7
8
9
| <div class="quform-element quform-element-recaptcha"> <div class="quform-spacer"> <label>Are you human? <span class="quform-required">*</span></label> <div class="quform-input"> <div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div> <noscript>Please enable JavaScript to submit this form.</noscript> </div> </div> </div> |
<div class="quform-element quform-element-recaptcha">
<div class="quform-spacer">
<label>Are you human? <span class="quform-required">*</span></label>
<div class="quform-input">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div>
<noscript>Please enable JavaScript to submit this form.</noscript>
</div>
</div>
</div>- On line 5, replace
YOUR_SITE_KEYwith your reCAPTCHA Site key obtained in Step 1
Step 3
At the bottom of the form HTML page, below this line that was added when installing Quform:
1 | <script type="text/javascript" src="quform/js/scripts.js"></script> |
<script type="text/javascript" src="quform/js/scripts.js"></script>
Add the following code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script> window.QuformRecaptchaLoaded = function () { if (window.grecaptcha && window.jQuery) { jQuery('.g-recaptcha').each(function () { var $recaptcha = jQuery(this); if ($recaptcha.is(':empty')) { $recaptcha.data('recaptcha-id', grecaptcha.render($recaptcha[0])); } }); } }; </script> <script src="https://www.google.com/recaptcha/api.js?onload=QuformRecaptchaLoaded&render=explicit" async defer></script> |
<script>
window.QuformRecaptchaLoaded = function () {
if (window.grecaptcha && window.jQuery) {
jQuery('.g-recaptcha').each(function () {
var $recaptcha = jQuery(this);
if ($recaptcha.is(':empty')) {
$recaptcha.data('recaptcha-id', grecaptcha.render($recaptcha[0]));
}
});
}
};
</script>
<script src="https://www.google.com/recaptcha/api.js?onload=QuformRecaptchaLoaded&render=explicit" async defer></script>Step 4
Open process.php and paste the following code into the file.
1
2
34
5
| $recaptcha = new Quform_Element('g-recaptcha-response', 'reCAPTCHA'); $recaptcha->addValidator('required'); $recaptcha->addValidator('recaptcha', array('secretKey' => 'YOUR_SECRET_KEY'));$recaptcha->setIsHidden(true); $form->addElement($recaptcha); |
$recaptcha = new Quform_Element('g-recaptcha-response', 'reCAPTCHA');
$recaptcha->addValidator('required');
$recaptcha->addValidator('recaptcha', array('secretKey' => 'YOUR_SECRET_KEY'));
$recaptcha->setIsHidden(true);
$form->addElement($recaptcha);- On line 3, replace
YOUR_SECRET_KEYwith your reCAPTCHA Secret key obtained in Step 1
Paste the code on a blank line between these lines within the process.php file:
/** FORM ELEMENT CONFIGURATION **/
/** END FORM ELEMENT CONFIGURATION **/
Note: if you are replacing an existing CAPTCHA, such as the default image CAPTCHA in the index.html example form, you should remove the configuration for the existing CAPTCHA element from the process.php file (shown below).
1 2 3 4 5 6 7 8 9 10 11 | /** * Configure the CAPTCHA element * Filters: Trim * Validators: Required, Identical */ $captcha = new Quform_Element('type_the_word', 'Type the word'); $captcha->addFilter('trim'); $captcha->addValidator('required'); $captcha->addValidator('identical', array('token' => 'catch')); $captcha->setIsHidden(true); $form->addElement($captcha); |
/**
* Configure the CAPTCHA element
* Filters: Trim
* Validators: Required, Identical
*/
$captcha = new Quform_Element('type_the_word', 'Type the word');
$captcha->addFilter('trim');
$captcha->addValidator('required');
$captcha->addValidator('identical', array('token' => 'catch'));
$captcha->setIsHidden(true);
$form->addElement($captcha);Adding support for users that don’t have JavaScript enabled
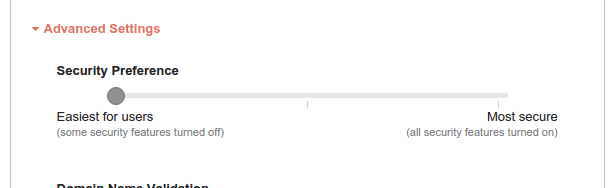
reCAPTCHA can only provide the optimal experience in terms of security and usability with JavaScript enabled. However, if supporting users who have disabled JavaScript is important for your site, you can enable the alternative challenge with the following steps. Navigate to the admin console and move the security preference slider to “easiest for users”. Keep in mind that with this setting reCAPTCHA won’t be able to use all of its security features.

Note: it may take 5-10 minutes for the change to take effect.
Then, find the following line of code within the reCAPTCHA HTML that you added to the form in Step 2.
1 | <noscript>Please enable JavaScript to submit this form.</noscript> |
<noscript>Please enable JavaScript to submit this form.</noscript>
And replace it with the code below.
1
2
3
4
56
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <noscript> <div> <div style="width: 302px; height: 422px; position: relative;"> <div style="width: 302px; height: 422px; position: absolute;"> <iframe src="https://www.google.com/recaptcha/api/fallback?k=YOUR_SITE_KEY" frameborder="0" scrolling="no" style="width: 302px; height:422px; border-style: none;"> </iframe> </div> </div> <div style="width: 300px; height: 60px; border-style: none; bottom: 12px; left: 25px; margin: 0px; padding: 0px; right: 25px; background: #f9f9f9; border: 1px solid #c1c1c1; border-radius: 3px;"> <textarea name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 40px; border: 1px solid #c1c1c1; margin: 10px 25px; padding: 0px; resize: none;"></textarea> </div> </div> </noscript> |
<noscript>
<div>
<div style="width: 302px; height: 422px; position: relative;">
<div style="width: 302px; height: 422px; position: absolute;">
<iframe src="https://www.google.com/recaptcha/api/fallback?k=YOUR_SITE_KEY"
frameborder="0" scrolling="no"
style="width: 302px; height:422px; border-style: none;">
</iframe>
</div>
</div>
<div style="width: 300px; height: 60px; border-style: none;
bottom: 12px; left: 25px; margin: 0px; padding: 0px; right: 25px;
background: #f9f9f9; border: 1px solid #c1c1c1; border-radius: 3px;">
<textarea name="g-recaptcha-response"
class="g-recaptcha-response"
style="width: 250px; height: 40px; border: 1px solid #c1c1c1;
margin: 10px 25px; padding: 0px; resize: none;"></textarea>
</div>
</div>
</noscript>- On line 5, replace
YOUR_SITE_KEYwith your reCAPTCHA Site key obtained in Step 1
Changing the reCAPTCHA theme
There are 2 reCAPTCHA themes available (light or dark), the default is light. To change it find the div with class g-recaptcha and add the attribute data-theme="dark".
