To add your own Cufon fonts so that you can select it in the options panel for use, there are a few things you need to do.
- Convert your font to a Cufon font JavaScript file
- Put your font JavaScript file into the fonts directory
- Add a PHP function to add your new font to the system
- Change
celtic_narrowon line 5 to a unique name for your font, all lowercase and spaces changed to underscore, it can be anything. - Change
PR_Celtic_Narrow_400on line 7 to the name of the font file, everything before the.font.jspart of the filename - Change
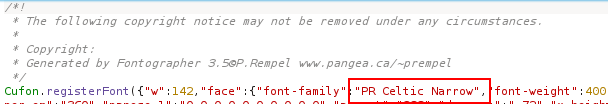
PR Celtic Narrowon line 8 to the name of the font family, you can find this by opening your Cufon .font.js file in a text editor as shown
in the image below.
Each step is explained in more detail below.
1. Convert your font to a Cufon font JavaScript file
Go to the Cufon website and upload your font. Fill out the rest of the form and submit it and download the file.
2. Put your font JavaScript file into the fonts directory
Upload the font file to the directory /wp-content/themes/storm/fonts/
3. Add a PHP function to add your new font to the theme
Add the following code to the theme functions.php file and we’ll then customize it for your specific font. The example below is for the PR Celtic Narrow font.
1 2 3 4 56 789 10 11 12 | add_filter('tcr_fonts', 'mytheme_add_fonts', 10, 1); function mytheme_add_fonts($fonts) { $fonts['celtic_narrow'] = array( 'type' => 'cufon', 'name' => 'PR_Celtic_Narrow_400', 'family' => 'PR Celtic Narrow' ); return $fonts; } |
add_filter('tcr_fonts', 'mytheme_add_fonts', 10, 1);
function mytheme_add_fonts($fonts)
{
$fonts['celtic_narrow'] = array(
'type' => 'cufon',
'name' => 'PR_Celtic_Narrow_400',
'family' => 'PR Celtic Narrow'
);
return $fonts;
}The highlighted parts should be changed as follows:

Your font will now be available to choose in the theme options panel at Global → Fonts