To add your own Google fonts so that you can select it in the options panel for use, you will need to add a PHP function to add your new font to the theme.
Add the following code to the theme functions.php file and we’ll then customize it for your specific font. The example below is for the Life Savers font.
1 2 3 4 56 789 10 11 12 13 | add_filter('tcr_fonts', 'mytheme_add_fonts', 10, 1); function mytheme_add_fonts($fonts) { $fonts['life_savers'] = array( 'type' => 'google', 'name' => 'Life+Savers', 'family' => 'Life Savers', 'subset' => 'latin' ); return $fonts; } |
add_filter('tcr_fonts', 'mytheme_add_fonts', 10, 1);
function mytheme_add_fonts($fonts)
{
$fonts['life_savers'] = array(
'type' => 'google',
'name' => 'Life+Savers',
'family' => 'Life Savers',
'subset' => 'latin'
);
return $fonts;
}The highlighted parts should be changed as follows:
- Change
life_saverson line 5 to a unique name for your font, all lowercase and spaces changed to underscore, it can be anything. - Change
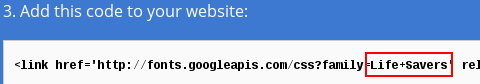
Life+Saverson line 7 to the name of the font in the CSS link href that is shown on the Google font page, see the image below.

- Change
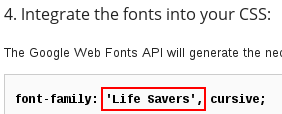
Life Savers to the name of the font family that is shown on the Google font page, as shown in the image below.

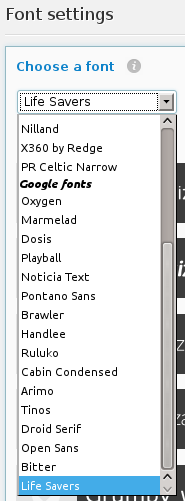
Your font will now be available to choose in the theme options panel at Global → Fonts