Translating with GlotPress
We have an online translation management site at https://support.themecatcher.net/glotpress/projects you can use the site to translate all theme text. You can use the same login details as the support forums. If your language is not shown on the list please email us at info@themecatcher.net and we’ll add it as soon as possible so you can get started. Your translations will be included in the next version of the theme, though please email us to let us know you have updated the translations. You can also download the .mo file from the page and place it into the child theme react-child/languages/ folder to start using your translations immediately.
Translating using the .pot file
The theme includes a .pot file which can be used to translate all text in the theme. The file is located at:
- react/languages/react.pot
You can open this file with translating software such as Poedit to translate the theme, please follow the instructions below.
What you will need
- Translation software to read .pot files and save translations as .mo files (we recommend Poedit)
- The theme and translation file which you can find at react/languages/react.pot inside the theme files
- Your WordPress Locale code which you can find on this page at the time of writing. Find the row for your language, you’ll find the code in the “WordPress Locale” column. For example:
- For Polish the WordPress Locale code is
pl_PL - For Spanish the WordPress Locale code is
es_ES - For German the WordPress Locale code is
de_DE
- For Polish the WordPress Locale code is
Step 1
Download and install Poedit or a similar translation tool. Click here to go to the Poedit download page. Once you’ve installed Poedit, run the program.
Step 2
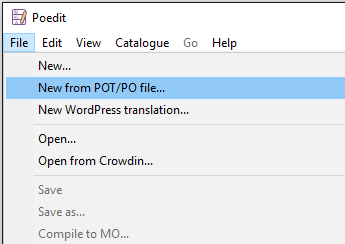
On the Poedit menu, go to File, then New from POT/PO file… and open the file react/languages/react.pot

Step 3
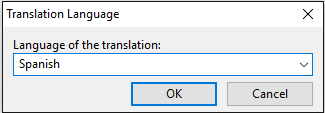
After opening the file you will be prompted to choose a language, select the language you want to translate to.

Step 4
When the file loads, you should see the list of text strings which need to be translated. If you look at the bottom, you should see 2 boxes, one containing the text to be translated and an empty box below it. In the empty box, enter your translation.
You can use the shortcut key Ctrl + Down Arrow to jump to the next translation. If the translation is the same in both languages, you can right-click the string and select Copy original to translation field.
Continue this process until the translation is complete.
Unusual characters combinations (formatting placeholders)
If you have never done a translation before, you may notice some odd looking character combinations, such as %s \n \t %1$s. These are formatting placeholders and they should remain inside the translated string, in exactly the same position if possible. Furthermore, double quotes will have a backslash before them \" and they should remain this way in your translation.
Finding more information or context of a string
If you need to find out the context of a string so that you can accurately translate it, you can right-click it and under References, click one of the filenames. This will open the file and show where the string appears in the code. You may be able to figure it out from there.
Step 5
Once you’ve completed the translating or want to save your progress, go to File, then Save, browse to the child theme react-child/languages/ folder and save the file with the name of the WordPress Locale code you obtained above.
- The file name should be [LOCALE_CODE].po, for example:
- For Polish, save the file as pl_PL.po
- For Spanish, save the file as es_ES.po
- For German, save the file as de_DE.po
Save the file. Poedit should create another file ending in .mo in the same place as your .po file. Therefore you should have two files that will be in the react-child/languages/ folder:
- [LOCALE_CODE].po
- [LOCALE_CODE].mo
Step 6
If you haven’t done so already, you should set up WordPress to use your locale. Go to Settings → General on the WordPress menu. At the option Site Language choose your language.
Once this step has been done, the theme should be translated inside WordPress. Congratulations!
Share your translation?
ThemeCatcher invites you to share your translations with others. If you would like to contribute to make React an even better theme, please send us your translated .mo and .po files to info@themecatcher.net. Thanks for contributing 😉
