Changing theme colors – Video
Create color with React
Options panel color section
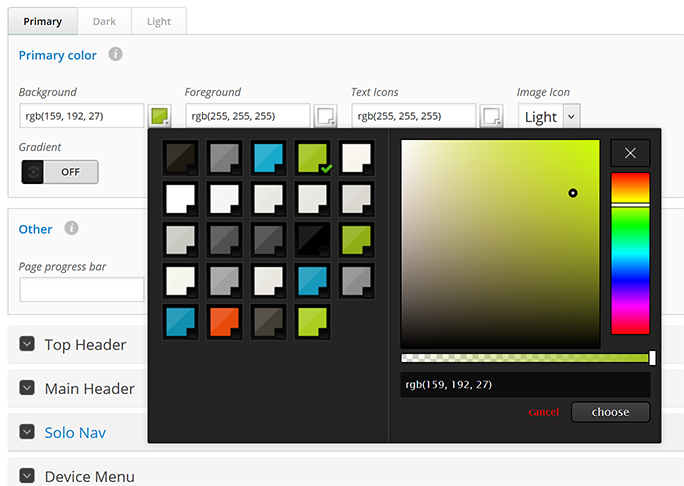
In Theme Options → Design → Colors, you can customize the theme colors. With React, all colors have been accounted for. In addition, React’s smart color building system calculates some colors for you, automatically generating different tones that will be applied to various elements, which means you get perfectly blending colors every time.
We have also added an advanced color picking tool. It will allow you to add colors with transparency using RGBA* and will save your already used colors so they can be selected again easily. This can be useful if you are modifying a color scheme.



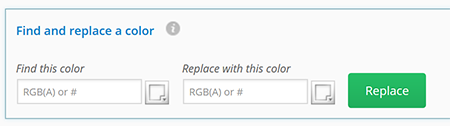
 If you have used a color palette or installed a Case Study then you may want to change specific colors to suit your design. Or you simply just want to make color changes without going through each one. The find and replace function makes it easy to replace colors in the Color section of the Options Panel including Palettes.
If you have used a color palette or installed a Case Study then you may want to change specific colors to suit your design. Or you simply just want to make color changes without going through each one. The find and replace function makes it easy to replace colors in the Color section of the Options Panel including Palettes.

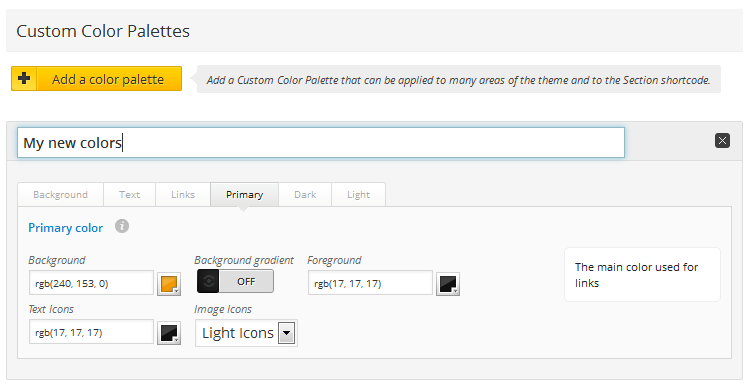
 When using the shortcode generator to add the Section shortcode, you will see an option to add a Color Palette. Here you can select a Color Palette you have created in the Options panel. By applying the Palette, all the content, shortcodes and widgets wrapped in this Section will be set to the colors in the Palette.
When using the shortcode generator to add the Section shortcode, you will see an option to add a Color Palette. Here you can select a Color Palette you have created in the Options panel. By applying the Palette, all the content, shortcodes and widgets wrapped in this Section will be set to the colors in the Palette.