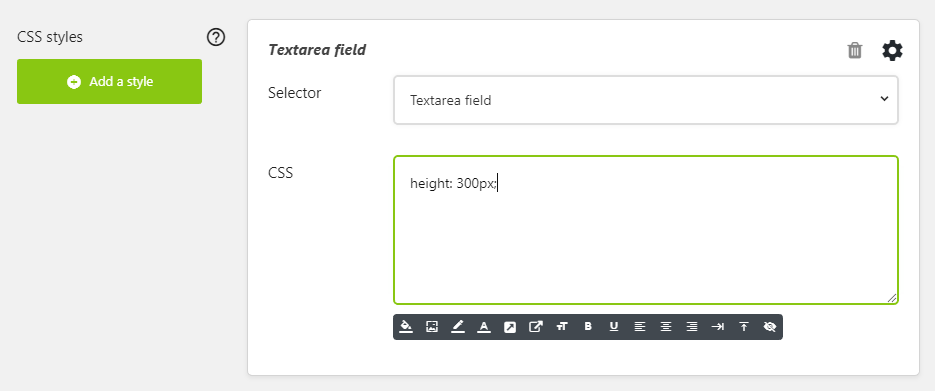
For a single Textarea field
Go to Style tab of the Textarea element settings and at the bottom click Add a style then choose Textarea field as the selector and enter a CSS height into the box, for example:
1 | height: 300px; |
height: 300px;

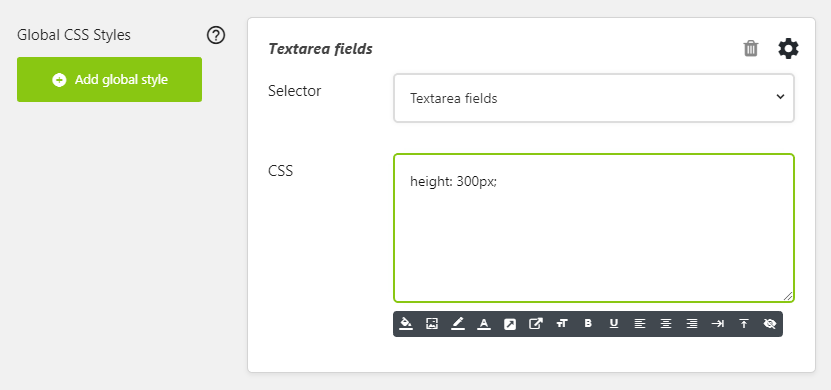
For all Textarea fields in the form
Go to Settings → Style → Global and at the bottom click Add global style then choose Textarea fields as the selector and enter a CSS height into the box, for example:
1 | height: 300px; |
height: 300px;