
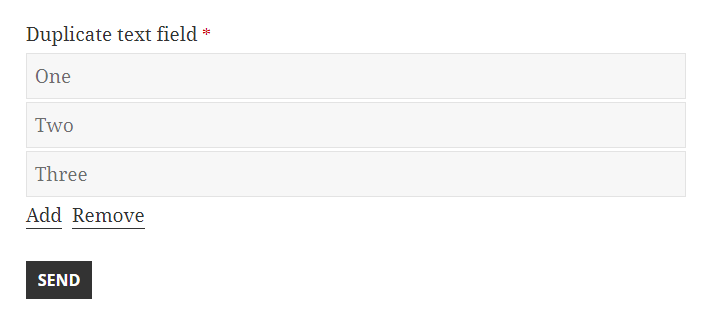
To be able to duplicate a text field there are two steps.
Step 1
Add the following code to the box at Forms → Settings → Custom CSS & JS → Custom JavaScript.
1
23
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| jQuery(function ($) { var $field = $('.quform-field-1_3'), $input = $field.closest('.quform-input'), $inner = $input.closest('.quform-inner'); $field.attr('name', $field.attr('name') + '[]'); $('<a href="#">').text('Remove').click(function () { var $inputs = $inner.find('.quform-input'); if ($inputs.length > 1) { $inputs.last().remove(); } return false; }).insertAfter($input); $('<a href="#">').text('Add').click(function () { var $clonedInput = $input.clone(), $clonedField = $clonedInput.find('.quform-field'); $clonedField.val('').removeAttr('id'); $clonedInput.insertAfter($inner.find('.quform-input').last()); $clonedField.focus(); return false; }).css('margin-right', '10px').insertAfter($input); }); |
jQuery(function ($) {
var $field = $('.quform-field-1_3'),
$input = $field.closest('.quform-input'),
$inner = $input.closest('.quform-inner');
$field.attr('name', $field.attr('name') + '[]');
$('<a href="#">').text('Remove').click(function () {
var $inputs = $inner.find('.quform-input');
if ($inputs.length > 1) {
$inputs.last().remove();
}
return false;
}).insertAfter($input);
$('<a href="#">').text('Add').click(function () {
var $clonedInput = $input.clone(),
$clonedField = $clonedInput.find('.quform-field');
$clonedField.val('').removeAttr('id');
$clonedInput.insertAfter($inner.find('.quform-input').last());
$clonedField.focus();
return false;
}).css('margin-right', '10px').insertAfter($input);
});- On line 2, replace
1_3with the Text element unique ID
Step 2
The plugin requires that the value for a Text element is a string, so we’ll need some PHP code to convert the array of submitted values to a string before the form is processed. Add the following code to your theme functions.php file (or create a plugin for it).
1234 5 6 7 | add_action('quform_pre_process_1', function ($result) { if (isset($_POST['quform_1_3']) && is_array($_POST['quform_1_3'])) { $_POST['quform_1_3'] = join(', ', $_POST['quform_1_3']); } return $result; }); |
add_action('quform_pre_process_1', function ($result) {
if (isset($_POST['quform_1_3']) && is_array($_POST['quform_1_3'])) {
$_POST['quform_1_3'] = join(', ', $_POST['quform_1_3']);
}
return $result;
});1 2 345 6 7 8 9 | function my_join_duplicate_fields($result) { if (isset($_POST['quform_1_3']) && is_array($_POST['quform_1_3'])) { $_POST['quform_1_3'] = join(', ', $_POST['quform_1_3']); } return $result; } add_action('quform_pre_process_1', 'my_join_duplicate_fields'); |
function my_join_duplicate_fields($result)
{
if (isset($_POST['quform_1_3']) && is_array($_POST['quform_1_3'])) {
$_POST['quform_1_3'] = join(', ', $_POST['quform_1_3']);
}
return $result;
}
add_action('quform_pre_process_1', 'my_join_duplicate_fields');