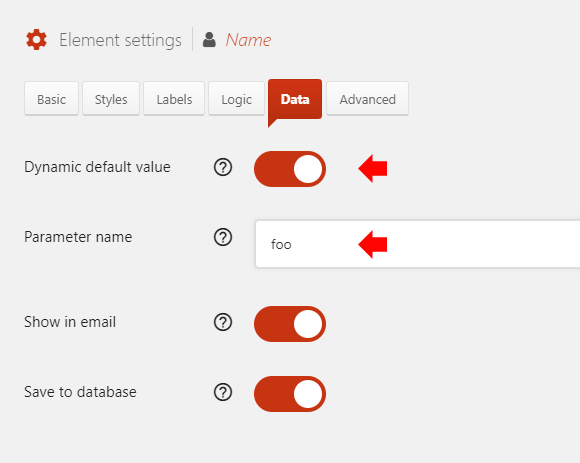
This page contains examples of how to populate form values from the URL, block editor, shortcode attribute or filter hook. To allow form values to be populated you will need to go to the element settings and on the Data tab enable the option Dynamic default value, then enter a Parameter name (which should only contain letters, numbers, dashes and underscores).

URL
Form values can be populated from the URL, and should be URL encoded. Multiple values should be separated by an ampersand &.
Reserved parameter names
Some parameter names will interfere with WordPress when used as a URL parameter. Avoid using any of the values below as the parameter name when populating form values from the URL.
namepspost_idyearday
See the full list of reserved terms on the WordPress Codex.
Text, Textarea, Email, Hidden
The following example will set the field value to Some value.
https://www.example.com/?foo=Some%20value
Select Menu, Radio Buttons
The value (when URL decoded) must exactly match the value of one of the preconfigured options. The following example will select the field value Option 1.
https://www.example.com/?foo=Option%201
Checkboxes, Multiselect
The value (when URL decoded) must exactly match the value of one of the preconfigured options, multiple values should be separated by a comma. The following example will select the field values Option 1 and Option 2.
https://www.example.com/?foo=Option%201,Option%202
Name
The following example will set the First Name to John and Last Name to Doe. Warning: do not use the parameter name name, see the Reserved parameter names section above for more information.
https://www.example.com/?foo[2]=John&foo[4]=Doe
Date
The value must be a valid date in the format YYYY-MM-DD. The following example will set the field value to 21 November 2018.
https://www.example.com/?foo=2018-11-21
Time
The value must be a valid time in the format HH:MM (24 hour clock). Encode the colon as %3A. The following example will set the field value to 22:30.
https://www.example.com/?foo=22%3A30
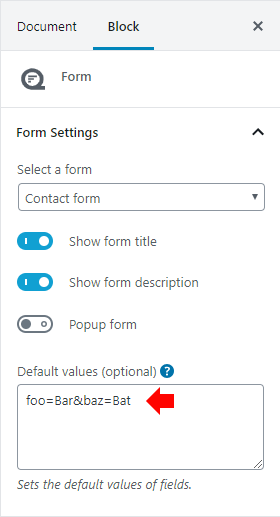
Block (WordPress 5.0+/Gutenberg, Quform 2.6.0+)
Form values can be populated from the Default values field in the block settings. Multiple parameters should be separated by an ampersand &.

Text, Textarea, Email, Hidden
The following example will set the field value to Some value.
foo=Some value
Select Menu, Radio Buttons
The value must exactly match the value of one of the preconfigured options. The following example will select the field value Option 1.
foo=Option 1
Checkboxes, Multiselect
The value must exactly match the value of one of the preconfigured options, multiple values should be separated by a comma. The following example will select the field values Option 1 and Option 2.
foo=Option 1,Option 2
Name
The following example will set the First Name to John and Last Name to Doe.
foo[2]=John&foo[4]=Doe
Date
The value must be a valid date in the format YYYY-MM-DD. The following example will set the field value to 21 November 2018.
foo=2018-11-21
Time
The value must be a valid time in the format HH:MM (24 hour clock). The following example will set the field value to 22:30.
foo=22:30
Shortcode
Form values can be populated from the shortcode by adding a values attribute to the shortcode. Multiple parameters should be separated by &.
Text, Textarea, Email, Hidden
The following example will set the field value to Some value.
[quform id="1" values="foo=Some value"]
Select Menu, Radio Buttons
The value must exactly match the value of one of the preconfigured options. The following example will select the field value Option 1.
[quform id="1" values="foo=Option 1"]
Checkboxes, Multiselect
The value must exactly match the value of one of the preconfigured options, multiple values should be separated by a comma. The following example will select the field values Option 1 and Option 2.
[quform id="1" values="foo=Option 1,Option 2"]
Name
It’s not possible to set the value of a Name element using the shortcode values attribute, due to a conflict between the shortcode syntax and query string array syntax. Please use the Block or Filter hook if you need to do this.
Date
The value must be a valid date in the format YYYY-MM-DD. The following example will set the field value to 21 November 2018.
[quform id="1" values="foo=2018-11-21"]
Time
The value must be a valid time in the format HH:MM (24 hour clock). The following example will set the field value to 22:30.
[quform id="1" values="foo=22:30"]
Filter hook
Form values can be populated by a filter hook. The data type of the function return value depends on the element type, for reference see the Data types table. The code can be added to the WordPress theme functions.php file (or custom plugin).
Text, Textarea, Email, Hidden
The following example will set the field value to Some value.
1 2 3 | add_filter('quform_element_value_foo', function ($value) { return 'Some value'; }); |
add_filter('quform_element_value_foo', function ($value) {
return 'Some value';
});Select Menu, Radio Buttons
The value must exactly match the value of one of the preconfigured options. The following example will select the field value Option 1.
1 2 3 | add_filter('quform_element_value_foo', function ($value) { return 'Option 1'; }); |
add_filter('quform_element_value_foo', function ($value) {
return 'Option 1';
});Checkboxes, Multiselect
For these elements the return value is an array. Each value in the array must exactly match the value of one of the preconfigured options. The following example will select the field values Option 1 and Option 2.
1 2 3 4 5 6 | add_filter('quform_element_value_foo', function ($value) { return array( 'Option 1', 'Option 2' ); }); |
add_filter('quform_element_value_foo', function ($value) {
return array(
'Option 1',
'Option 2'
);
});Name
For this element the return value is an array. The following example will set the First Name to John and Last Name to Doe.
1 2 3 4 5 6 | add_filter('quform_element_value_foo', function ($value) { return array( 2 => 'John', 4 => 'Doe' ); }); |
add_filter('quform_element_value_foo', function ($value) {
return array(
2 => 'John',
4 => 'Doe'
);
});Date
The value must be a valid date in the format YYYY-MM-DD. The following example will set the field value to 21 November 2018.
1 2 3 | add_filter('quform_element_value_foo', function ($value) { return '2018-11-21'; }); |
add_filter('quform_element_value_foo', function ($value) {
return '2018-11-21';
});Time
The value must be a valid time in the format HH:MM (24 hour clock). The following example will set the field value to 22:30.
1 2 3 | add_filter('quform_element_value_foo', function ($value) { return '22:30'; }); |
add_filter('quform_element_value_foo', function ($value) {
return '22:30';
});