
There is nothing built in to the Quform plugin to do this currently but it can be done with a bit of custom coding.
Step 1
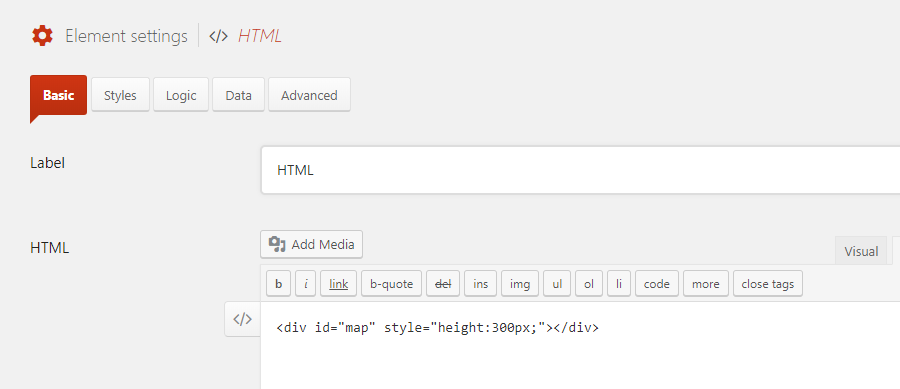
Add an HTML element to the form. In the settings for it, set the content of the HTML field to the placeholder for the map, and set a height on it.
1 | <div id="map" style="height:300px;"></div> |
<div id="map" style="height:300px;"></div>
Make sure to add the code to the Text tab of the editor (not the Visual tab).

Step 2
Add a Text element to the form to store the address, then add the following code to the WordPress theme functions.php file (or create a plugin for it).
1 23 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 3031 32 33 34 35 36 37 38 39 | add_action('wp_enqueue_scripts', function () { $apiKey = 'YOUR_API_KEY'; wp_enqueue_script('google-maps', "https://maps.googleapis.com/maps/api/js?key={$apiKey}&callback=initMap", array(), false, true); ob_start(); ?> window.initMap = function () { var map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.5237703, lng: -0.1607444}, zoom: 8, }); var geocoder = new google.maps.Geocoder; var marker; google.maps.event.addListener(map, 'click', function (event) { if (marker) { marker.setPosition(event.latLng); } else { marker = new google.maps.Marker({ map: map, position: event.latLng }); } geocoder.geocode({ location: event.latLng }, function (results, status) { if (status === 'OK') { if (results[0]) { jQuery('.quform-field-1_3').val(results[0].formatted_address); } } }); }); }; <?php wp_add_inline_script('google-maps', ob_get_clean(), 'before'); }); |
add_action('wp_enqueue_scripts', function () {
$apiKey = 'YOUR_API_KEY';
wp_enqueue_script('google-maps', "https://maps.googleapis.com/maps/api/js?key={$apiKey}&callback=initMap", array(), false, true);
ob_start();
?>
window.initMap = function () {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.5237703, lng: -0.1607444},
zoom: 8,
});
var geocoder = new google.maps.Geocoder;
var marker;
google.maps.event.addListener(map, 'click', function (event) {
if (marker) {
marker.setPosition(event.latLng);
} else {
marker = new google.maps.Marker({
map: map,
position: event.latLng
});
}
geocoder.geocode({ location: event.latLng }, function (results, status) {
if (status === 'OK') {
if (results[0]) {
jQuery('.quform-field-1_3').val(results[0].formatted_address);
}
}
});
});
};
<?php
wp_add_inline_script('google-maps', ob_get_clean(), 'before');
});- On line 2, replace
YOUR_API_KEYwith your Google Maps API key - On line 30, replace
1_3with the Text element unique ID
1 2 34 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 3132 33 34 35 36 37 38 39 40 41 | function my_form_google_map() { $apiKey = 'YOUR_API_KEY'; wp_enqueue_script('google-maps', "https://maps.googleapis.com/maps/api/js?key={$apiKey}&callback=initMap", array(), false, true); ob_start(); ?> window.initMap = function () { var map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.5237703, lng: -0.1607444}, zoom: 8, }); var geocoder = new google.maps.Geocoder; var marker; google.maps.event.addListener(map, 'click', function (event) { if (marker) { marker.setPosition(event.latLng); } else { marker = new google.maps.Marker({ map: map, position: event.latLng }); } geocoder.geocode({ location: event.latLng }, function (results, status) { if (status === 'OK') { if (results[0]) { jQuery('.quform-field-1_3').val(results[0].formatted_address); } } }); }); }; <?php wp_add_inline_script('google-maps', ob_get_clean(), 'before'); } add_action('wp_enqueue_scripts', 'my_form_google_map'); |
function my_form_google_map()
{
$apiKey = 'YOUR_API_KEY';
wp_enqueue_script('google-maps', "https://maps.googleapis.com/maps/api/js?key={$apiKey}&callback=initMap", array(), false, true);
ob_start();
?>
window.initMap = function () {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.5237703, lng: -0.1607444},
zoom: 8,
});
var geocoder = new google.maps.Geocoder;
var marker;
google.maps.event.addListener(map, 'click', function (event) {
if (marker) {
marker.setPosition(event.latLng);
} else {
marker = new google.maps.Marker({
map: map,
position: event.latLng
});
}
geocoder.geocode({ location: event.latLng }, function (results, status) {
if (status === 'OK') {
if (results[0]) {
jQuery('.quform-field-1_3').val(results[0].formatted_address);
}
}
});
});
};
<?php
wp_add_inline_script('google-maps', ob_get_clean(), 'before');
}
add_action('wp_enqueue_scripts', 'my_form_google_map');- On line 3, replace
YOUR_API_KEYwith your Google Maps API key - On line 31, replace
1_3with the Text element unique ID
