
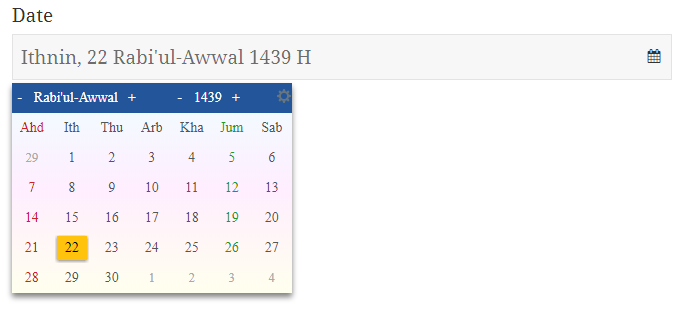
The Date element in Quform does not support the Hijri calendar but using a script you can attach a Hijri calendar/datepicker to a Text element.
Step 1
Add a Text element to the form, in the Settings on the Styles tab you can set a calendar icon on the field if you wish.
Step 2
Download the following three files and upload them to your web server in the wp-content directory.
Step 3
Add the following code to the theme functions.php file (or create a plugin for it).
1 2 3 4 5 | add_action('wp_enqueue_scripts', function () { wp_enqueue_style('calendar', content_url('calendar.css')); wp_enqueue_script('hijri-date', content_url('hijri-date.js'), array(), false, true); wp_enqueue_script('calendar', content_url('calendar.js'), array('hijri-date'), false, true); }); |
add_action('wp_enqueue_scripts', function () {
wp_enqueue_style('calendar', content_url('calendar.css'));
wp_enqueue_script('hijri-date', content_url('hijri-date.js'), array(), false, true);
wp_enqueue_script('calendar', content_url('calendar.js'), array('hijri-date'), false, true);
});1 2 3 4 5 6 7 | function my_enqueue_scripts() { wp_enqueue_style('calendar', content_url('calendar.css')); wp_enqueue_script('hijri-date', content_url('hijri-date.js'), array(), false, true); wp_enqueue_script('calendar', content_url('calendar.js'), array('hijri-date'), false, true); } add_action('wp_enqueue_scripts', 'my_enqueue_scripts'); |
function my_enqueue_scripts()
{
wp_enqueue_style('calendar', content_url('calendar.css'));
wp_enqueue_script('hijri-date', content_url('hijri-date.js'), array(), false, true);
wp_enqueue_script('calendar', content_url('calendar.js'), array('hijri-date'), false, true);
}
add_action('wp_enqueue_scripts', 'my_enqueue_scripts');Step 4
Go to Forms → Settings → Custom CSS & JS and in the Custom JavaScript field enter the following code.
1
2
3
45
6
7
8
9
10
11
12
13
14
15
| jQuery(function ($) { if (window.Calendar) { var calendar = new Calendar(true, 0), $field = $('.quform-field-1_3'); $field.closest('.quform-inner').append(calendar.getElement()); $field.focus(function () { calendar.show(); }); calendar.callback = function () { $field.val(calendar.getDate().getDateString()); }; } }); |
jQuery(function ($) {
if (window.Calendar) {
var calendar = new Calendar(true, 0),
$field = $('.quform-field-1_3');
$field.closest('.quform-inner').append(calendar.getElement());
$field.focus(function () {
calendar.show();
});
calendar.callback = function () {
$field.val(calendar.getDate().getDateString());
};
}
});- On line 4, replace
1_3with the Text element unique ID
