This guide will show you how to populate the options of a Select Menu based on the choice of another Select Menu.

Add two Select Menus to the form, the first one will be the source and the second one the target (the choices of the target will be set dynamically).
Go to the settings for the target Select Menu, and on the Data tab turn off the option Validate submitted value – this will allow the form to be submitted with a value that is not one of the configured choices in the element settings.

Then go to Forms → Settings → Custom CSS & JS and at the Custom JavaScript field add the following code.
1 234 5 6789 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | jQuery(function ($) { var $select1 = $('.quform-field-1_3'), $select2 = $('.quform-field-1_4'); var data = { 'Ford': ['F-150', 'Focus', 'Kuga'], 'Toyota': ['Camry', 'Corolla', 'RAV4'], 'Volkswagen': ['Golf', 'Polo', 'Tiguan'] }; $select1.on('change', function () { var value = $select1.val(), options = [new Option('Please select', '')]; if (data[value]) { for(var i = 0; i < data[value].length; i++) { options.push(new Option(data[value][i], data[value][i])); } } $select2.html(options).prop('selectedIndex', 0); }).change(); }); |
jQuery(function ($) {
var $select1 = $('.quform-field-1_3'),
$select2 = $('.quform-field-1_4');
var data = {
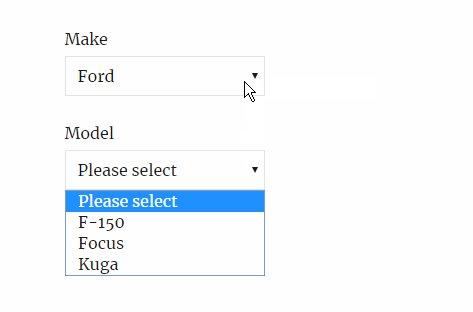
'Ford': ['F-150', 'Focus', 'Kuga'],
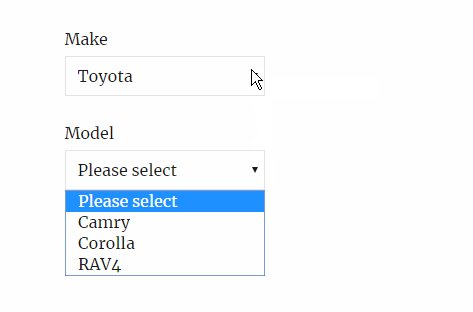
'Toyota': ['Camry', 'Corolla', 'RAV4'],
'Volkswagen': ['Golf', 'Polo', 'Tiguan']
};
$select1.on('change', function () {
var value = $select1.val(),
options = [new Option('Please select', '')];
if (data[value]) {
for(var i = 0; i < data[value].length; i++) {
options.push(new Option(data[value][i], data[value][i]));
}
}
$select2.html(options).prop('selectedIndex', 0);
}).change();
});- On line 2, replace
1_3with the source Select Menu element unique ID - On line 3, replace
1_4with the target Select Menu element unique ID - On lines 6-8, customize the data object to suit - the text on the left side of the colon is the value of the source menu that should load the options on the right side of the colon into the target menu
1 234 5 6789101112131415161718192021 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | jQuery(function ($) { var $select1 = $('.quform-field-1_3'), $select2 = $('.quform-field-1_4'); var data = { 'Toyota': [ { text: 'Camry', value: 'camry' }, { text: 'Corolla', value: 'corolla' }, { text: 'RAV4', value: 'rav4' } ], 'Ford': [ { text: 'F-150', value: 'f-150' }, { text: 'Focus', value: 'focus' }, { text: 'Kuga', value: 'kuga' } ], 'Volkswagen': [ { text: 'Golf', value: 'golf' }, { text: 'Polo', value: 'polo' }, { text: 'Tiguan', value: 'tiguan' } ] }; $select1.on('change', function () { var value = $select1.val(), options = [new Option('Please select', '')]; if (data[value]) { for(var i = 0; i < data[value].length; i++) { options.push(new Option(data[value][i].text, data[value][i].value)); } } $select2.html(options).prop('selectedIndex', 0); }).change(); }); |
jQuery(function ($) {
var $select1 = $('.quform-field-1_3'),
$select2 = $('.quform-field-1_4');
var data = {
'Toyota': [
{ text: 'Camry', value: 'camry' },
{ text: 'Corolla', value: 'corolla' },
{ text: 'RAV4', value: 'rav4' }
],
'Ford': [
{ text: 'F-150', value: 'f-150' },
{ text: 'Focus', value: 'focus' },
{ text: 'Kuga', value: 'kuga' }
],
'Volkswagen': [
{ text: 'Golf', value: 'golf' },
{ text: 'Polo', value: 'polo' },
{ text: 'Tiguan', value: 'tiguan' }
]
};
$select1.on('change', function () {
var value = $select1.val(),
options = [new Option('Please select', '')];
if (data[value]) {
for(var i = 0; i < data[value].length; i++) {
options.push(new Option(data[value][i].text, data[value][i].value));
}
}
$select2.html(options).prop('selectedIndex', 0);
}).change();
});- On line 2, replace
1_3with the source Select Menu element unique ID - On line 3, replace
1_4with the target Select Menu element unique ID - On lines 6-20, customize the data object to suit
