While it’s not yet possible to infinitely repeat fields or a group of fields on the front end of the form, you can create a number of groups or elements in the form builder and use a Select Menu with conditional logic to show them. In this example we will set up a form that will allow the user to show 1 to 5 groups.
Step 1
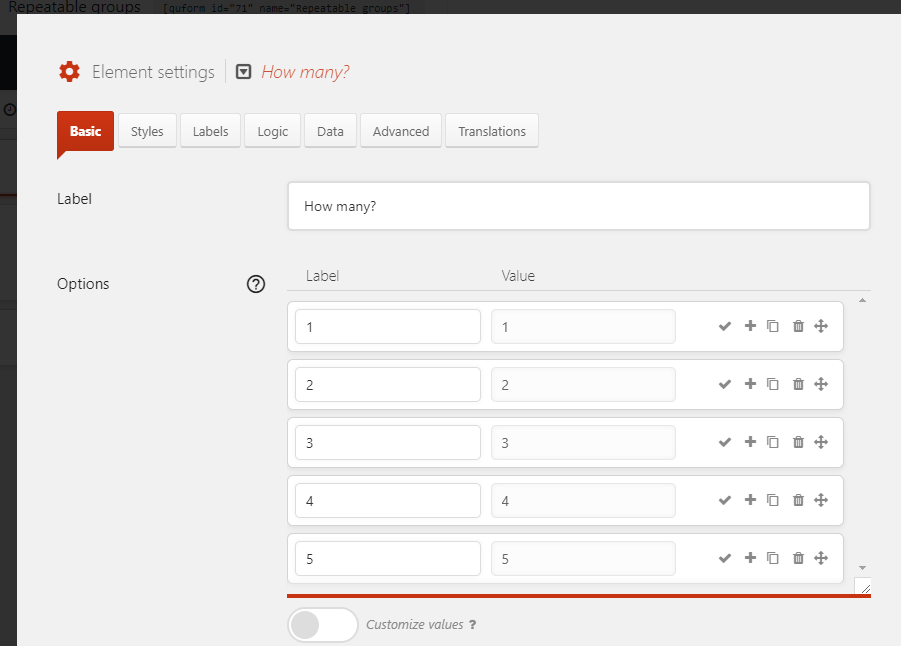
Add a Select Menu element to the form. In the settings add the numbers as options for the number of groups or elements you want to support, this field will be a question to the user along the lines of “How many?”.

Step 2
Add the Group or other element that you want to be repeatable, and configure all of the elements inside it. We will be duplicating this so it’s best if you make it perfect now so that you don’t need to edit all of the duplicated elements later.
Step 3
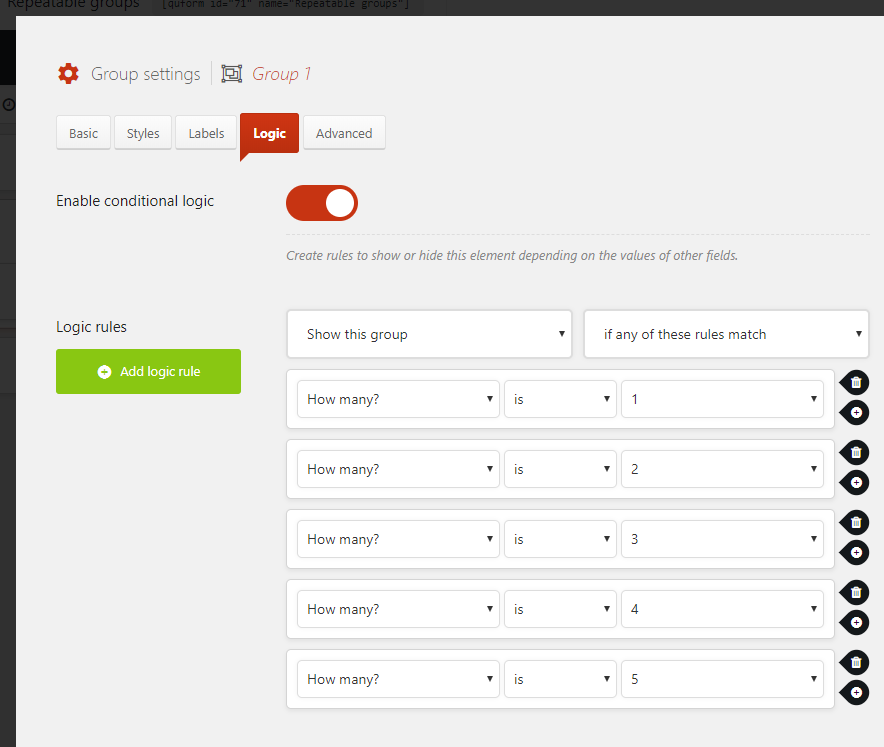
In the settings for the First group, go to the Logic tab and click Enable conditional logic, then set the logic as follows.

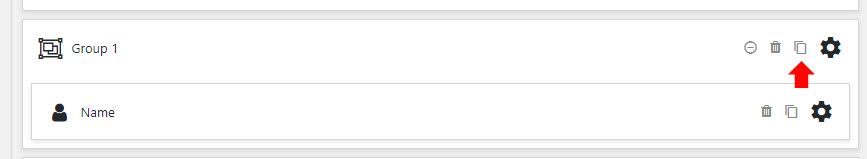
Now duplicate the first group.

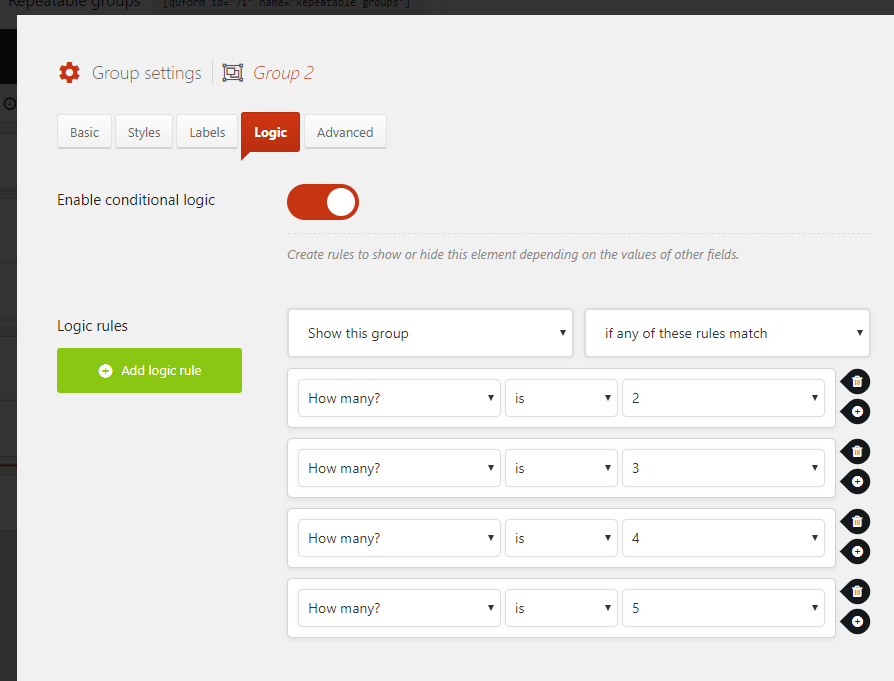
Then go to the Logic tab for the duplicated (Second) group, and remove the first logic logic rule.

Continue duplicating the last group and removing the first logic rule each time. The full logic for all groups is shown below.
(Show this group) (if any of these rules match) How many? is 1 How many? is 2 How many? is 3 How many? is 4 How many? is 5 (Show this group) (if any of these rules match) How many? is 2 How many? is 3 How many? is 4 How many? is 5 (Show this group) (if any of these rules match) How many? is 3 How many? is 4 How many? is 5 (Show this group) (if any of these rules match) How many? is 4 How many? is 5 (Show this group) (if any of these rules match) How many? is 5
To support numbers greater than 5 you will need more logic rules, but the process is the same – duplicate the last group and remove the first logic rule each time.
Using buttons instead of a select menu
With some further adjustments, the Select Menu can be hidden with CSS and we can use buttons to add or remove groups.
Go to the settings for the Select Menu, and on the Styles tab at the bottom click Add a style. Choose the selector Outer wrapper and enter the CSS:
1 | display: none; |
display: none;
Add an HTML element to the form, and in the settings at the HTML field, select the Text tab, then add the HTML for Add and Remove buttons:
1 2 | <button type="button" class="add-group">Add</button> <button type="button" class="remove-group">Remove</button> |
<button type="button" class="add-group">Add</button> <button type="button" class="remove-group">Remove</button>
Then, go to Forms → Settings → Custom CSS & JS and at the Custom JavaScript field add the following code.
1
23
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| jQuery(function ($) { var $select = $('.quform-field-1_3'), $form = $select.closest('.quform-form'); $form.find('.add-group').on('click', function () { var $selected = $select.find('option:selected'), $next = $selected.next(); if ($next.length) { $selected.prop('selected', false); $next.prop('selected', true); $select.triggerHandler('change'); } }); $form.find('.remove-group').on('click', function () { var $selected = $select.find('option:selected'), $prev = $selected.prev(); if ($prev.length) { $selected.prop('selected', false); $prev.prop('selected', true); $select.triggerHandler('change'); } }); }); |
jQuery(function ($) {
var $select = $('.quform-field-1_3'),
$form = $select.closest('.quform-form');
$form.find('.add-group').on('click', function () {
var $selected = $select.find('option:selected'),
$next = $selected.next();
if ($next.length) {
$selected.prop('selected', false);
$next.prop('selected', true);
$select.triggerHandler('change');
}
});
$form.find('.remove-group').on('click', function () {
var $selected = $select.find('option:selected'),
$prev = $selected.prev();
if ($prev.length) {
$selected.prop('selected', false);
$prev.prop('selected', true);
$select.triggerHandler('change');
}
});
});- On line 2, replace
1_3with the unique ID of the Select Menu from Step 1
