This documentation page is for Quform version 1 and may not be applicable for Quform 2 click here to visit the documentation for Quform 2.
This guide will show you how to display a form on a non-WordPress page using the HTML iframe element.
Step 1 – Create a blank page template
You will need to create a blank Page template in WordPress, to do that make a copy of the page.php file from your theme and call it template-blank-page.php. In this example we will create a page template based on the TwentyTwelve theme included with WordPress. I’ve copied everything from the start of the header.php down to and including the <body> tag, and the last three lines of the footer.php file, and put the code to display the page content in the middle. Then the comment at the top of the file was modified to declare that this file is a page template which enables it to be selected when editing a page in WordPress.
<?php
/**
* Template Name: Blank Page
*/
?><!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 7) | !(IE 8) ]><!-->
<html <?php language_attributes(); ?>>
<!--<![endif]-->
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php // Loads HTML5 JavaScript file to add support for HTML5 elements in older IE versions. ?>
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js" type="text/javascript"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; // end of the loop. ?>
<?php wp_footer(); ?>
</body>
</html>Step 2 – Create the form page in WordPress
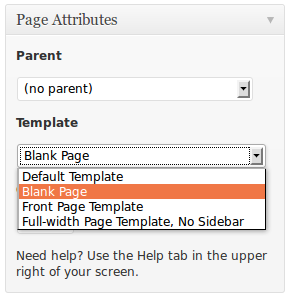
The next step is to create a page inside WordPress and select the “Blank Page” page template on the right hand side of the page. Add the form shortcode to the page. Save the page and find the URL of the page, which you can do by right clicking the “View Page” link and selecting “Copy link location” or similar.

Step 3 – Insert the iframe into the non-WordPress page
In the non-WordPress page you want to add the form to, add an <iframe> tag with a src attribute of the URL of the page created in Step 2. Give the frame a height and width to allow extra space for error messages. For example:
1 | <iframe src="http://www.example.com/?page_id=45" frameBorder="0" style="width: 680px; height: 500px; overflow: hidden;"></iframe> |
<iframe src="http://www.example.com/?page_id=45" frameBorder="0" style="width: 680px; height: 500px; overflow: hidden;"></iframe>
Note: due to privacy restrictions on IE and Safari you will probably have issues with the CAPTCHA field and the Flash enabled File Upload field (if you are using them in your form). We recommend you do not use the CAPTCHA field if the form is displayed through an iframe, and to disable the Flash uploader by going to File Upload → Settings → Optional and untick Enable Flash uploader
