This documentation page is for Quform version 1 and may not be applicable for Quform 2 click here to visit the documentation for Quform 2.

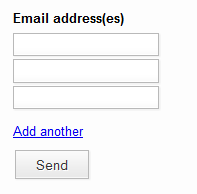
This guide will show you how to add a link that the click to add another text field below an existing one, useful if you need them to enter variable pieces of data. Add an HTML element (from the “More” tab) to the form, right below the text field, and enter the content below then customise it to suit.
1
2
3
45
6
7
8
9
10
11
12
13
| <a id="add-another" href="#">Add another</a> <script> jQuery(function ($) { var $field = $('.iphorm_1_1'); $field.attr('name', $field.attr('name') + '[]'); $('#add-another').click(function () { var $clone = $field.clone(); $clone.val('').css({ display: 'block' }).appendTo($field.parent()); return false; }); }); </script> |
<a id="add-another" href="#">Add another</a>
<script>
jQuery(function ($) {
var $field = $('.iphorm_1_1');
$field.attr('name', $field.attr('name') + '[]');
$('#add-another').click(function () {
var $clone = $field.clone();
$clone.val('').css({ display: 'block' }).appendTo($field.parent());
return false;
});
});
</script>- On line 4 replace
.iphorm_1_1with the unique ID of the text field
