This documentation page is for Quform version 1 and may not be applicable for Quform 2 click here to visit the documentation for Quform 2.
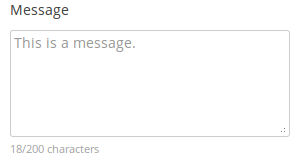
This guide will show you how to add a JavaScript character counter after a textarea (Paragraph Text) element.

Step 1
Find the unique element ID of the Paragraph Text element, see Finding the unique element ID.
Step 2
Add a HTML element to the form (from the “More” tab) and add the following JavaScript code in the HTML option in the element Settings.
1 2 3 45 6 78 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <script> jQuery(function ($) { var $counter = $('<div class="character-counter">'), limit = 200; // Get the textarea field $('.iphorm_1_1') // Add the counter after it .after($counter) // Bind the counter function on keyup and blur events .bind('keyup blur', function () { var length = $(this).val().length; if (length > limit) { // The value exceeds the limit, contain it $(this).val($(this).val().substring(0, limit)); } else { // Set the counter text $counter.text(length + '/' + limit + ' characters'); } }) // Trigger the counter on first load .blur(); }); </script> |
<script>
jQuery(function ($) {
var $counter = $('<div class="character-counter">'),
limit = 200;
// Get the textarea field
$('.iphorm_1_1')
// Add the counter after it
.after($counter)
// Bind the counter function on keyup and blur events
.bind('keyup blur', function () {
var length = $(this).val().length;
if (length > limit) {
// The value exceeds the limit, contain it
$(this).val($(this).val().substring(0, limit));
} else {
// Set the counter text
$counter.text(length + '/' + limit + ' characters');
}
})
// Trigger the counter on first load
.blur();
});
</script>- On line 4, replace
200with the maximum number of characters you want to allow. - On line 7, replace
iphorm_1_1with the unique element ID, from Step 1.
Step 3
You can style the character counter, by adding the following CSS style to your site and customizing it to suit, see Adding custom CSS.
1 2 3 4 | .character-counter { font-size: 11px; color: #a2a2a2; } |
.character-counter {
font-size: 11px;
color: #a2a2a2;
}