This documentation page is for Quform version 1 and may not be applicable for Quform 2 click here to visit the documentation for Quform 2.
Step 1
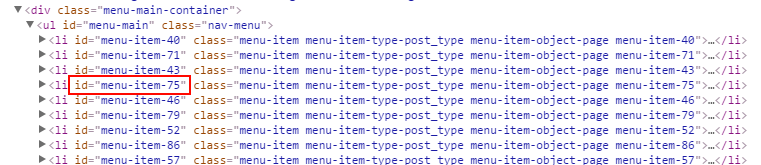
Find the unique ID of the menu item, you can do this by right clicking the item in your browser and clicking “Inspect”. Each menu item has an ID attribute such as menu-item-X where X is a number.

Step 2
Add the following code to your theme functions.php file (or create a plugin for it).
1 2 3 4 5 6 78 9 10 111213 14 15 16 17 18 19 | function my_menu_popup_form() { if (!function_exists('iphorm_popup')) { return; } echo iphorm_popup(3); ?> <script> jQuery(function ($) { $('#menu-item-75').click(function () { $('.iphorm-fancybox-link-3 ').click(); return false; }); }); </script> <?php } add_action('wp_footer', 'my_menu_popup_form'); |
function my_menu_popup_form()
{
if (!function_exists('iphorm_popup')) {
return;
}
echo iphorm_popup(3);
?>
<script>
jQuery(function ($) {
$('#menu-item-75').click(function () {
$('.iphorm-fancybox-link-3 ').click();
return false;
});
});
</script>
<?php
}
add_action('wp_footer', 'my_menu_popup_form');- On lines 7 and 12, change the number
3to the form ID - On line 11, change
menu-item-75to the unique ID of the menu item, from Step 1
My menu item does not have an ID attribute
If your menu item does not have an ID attribute, but it has a unique class such as page-item-34 then replace #menu-item-75 with .page-item-34 (note the hash symbol is now a dot).
Troubleshooting
If it doesn't work, double check that the form ID and menu item ID are correct. Also try going to Quform → Settings on the WordPress menu and make sure that the option Disable Fancybox output is not checked, and the option Enable Fancybox is checked. You can also check the browser console for JavaScript errors which may indicate why it is not working.
